量産が困難な「記事に没頭させる」シングルロングページ
一人出版社では、コンテンツごとにシングルページ、およびシングルロングページを大量に作成しています。
シングルページ自体がサブコンテンツで単独の特集記事になっていたり、ベータテスト用の暫定ページだったり、新しいコンテンツのプロトタイプとして活用するなど、さまざまな目的で作成します。








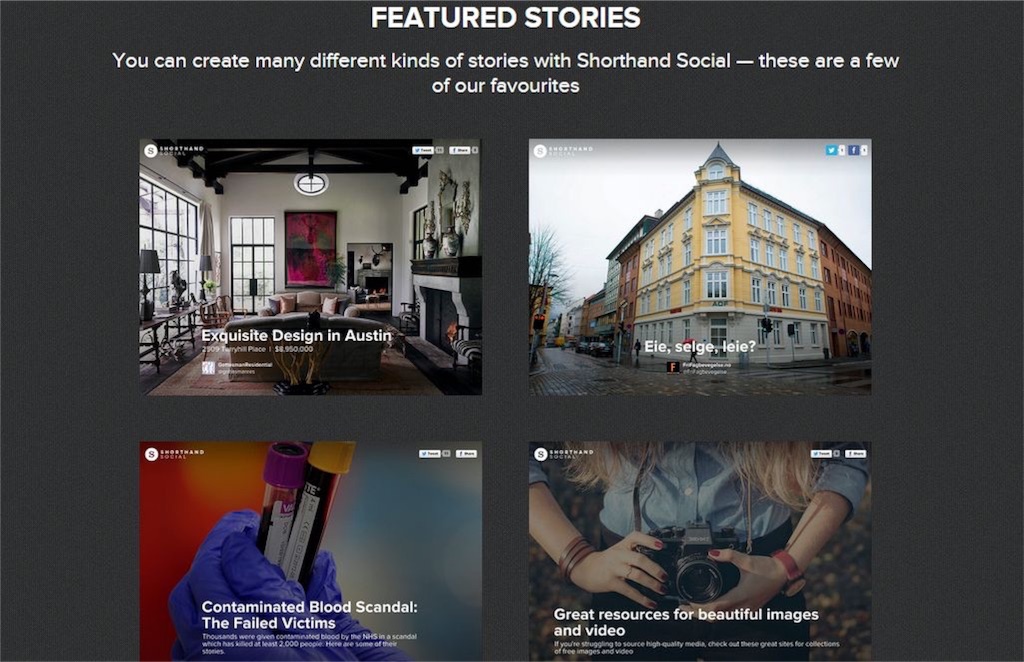
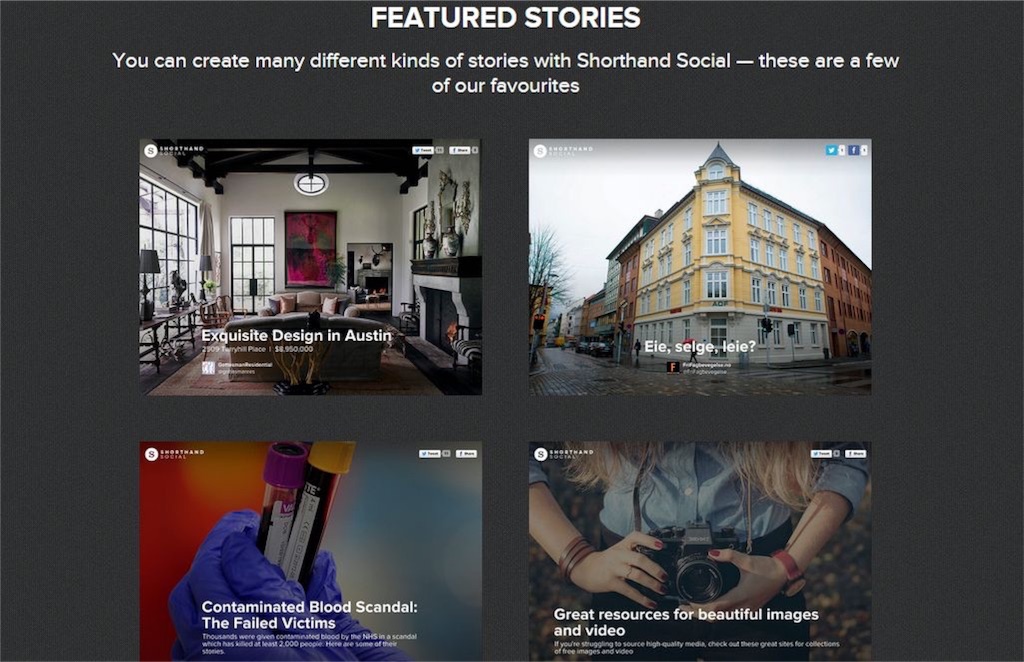
「ショートハンド(Shorthand)」です。

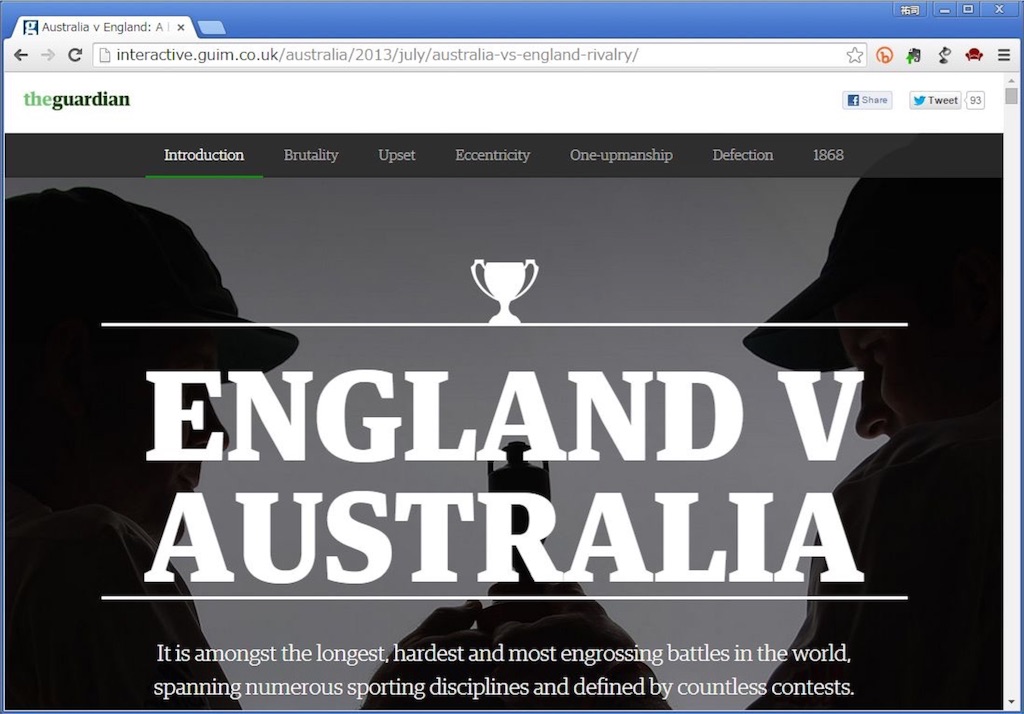
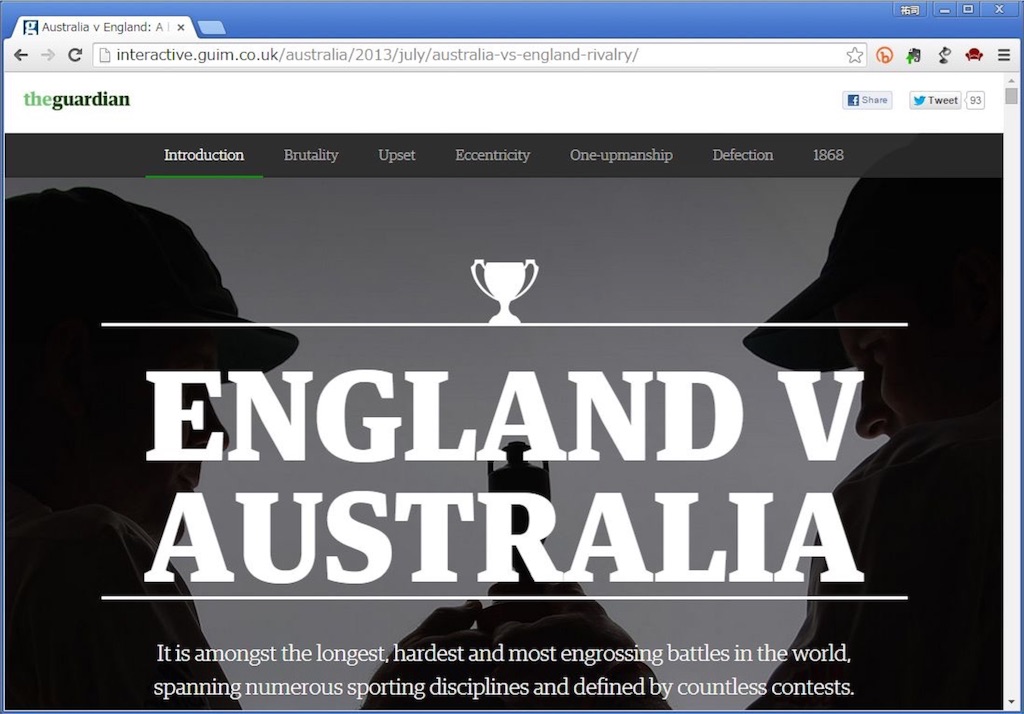
新聞社などのメディアに注目され、まず、ガーディアン・オーストラリアの長編記事「England v Australia」でテストが始まり、評価を得た後、BBCやESPNなどの大手報道機関に導入されるようになりました。

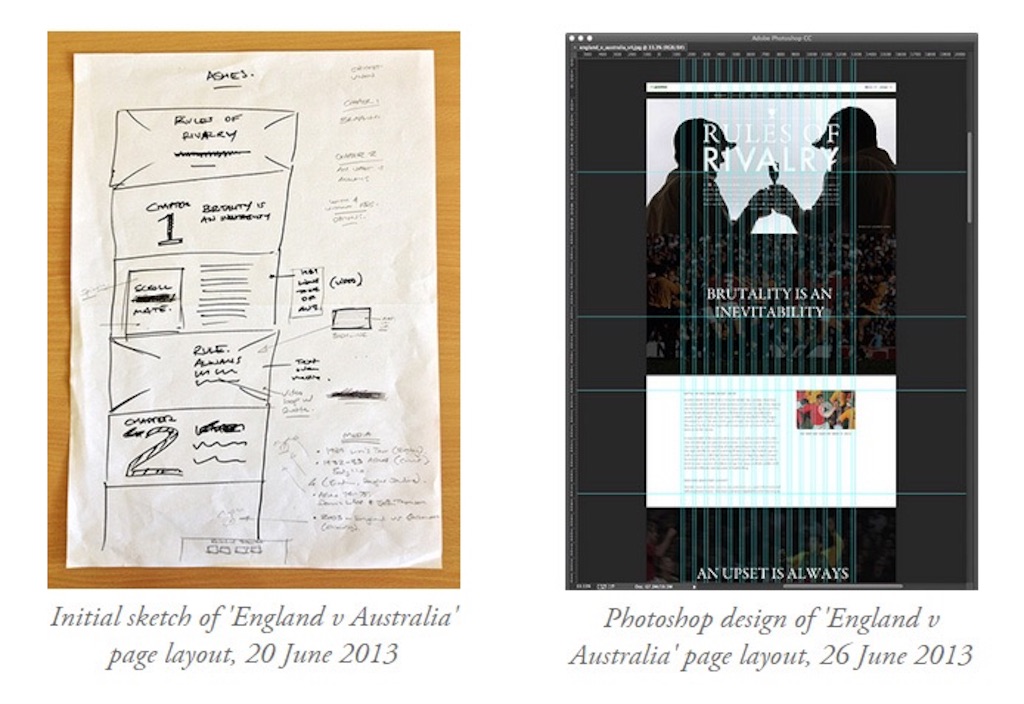
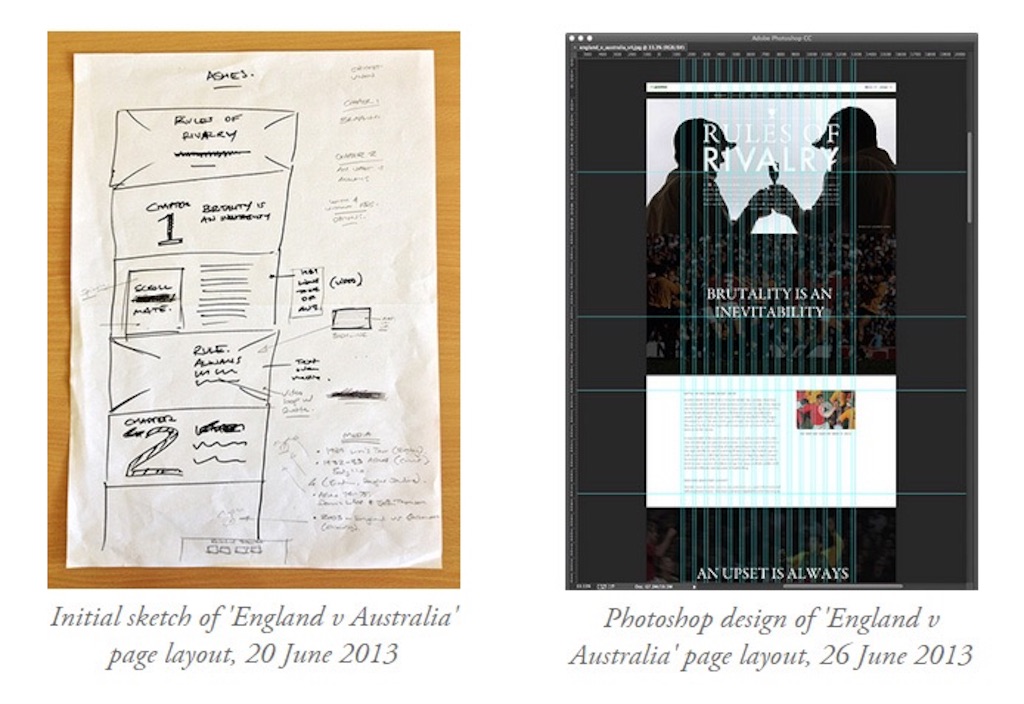
ガーディアン・オーストラリアの長編記事のメイキングストーリー( http://shorthand.com/story/making-england-v-australia/story.html )は、シングルロングページ「Making of England v Australia」にまとめられています。

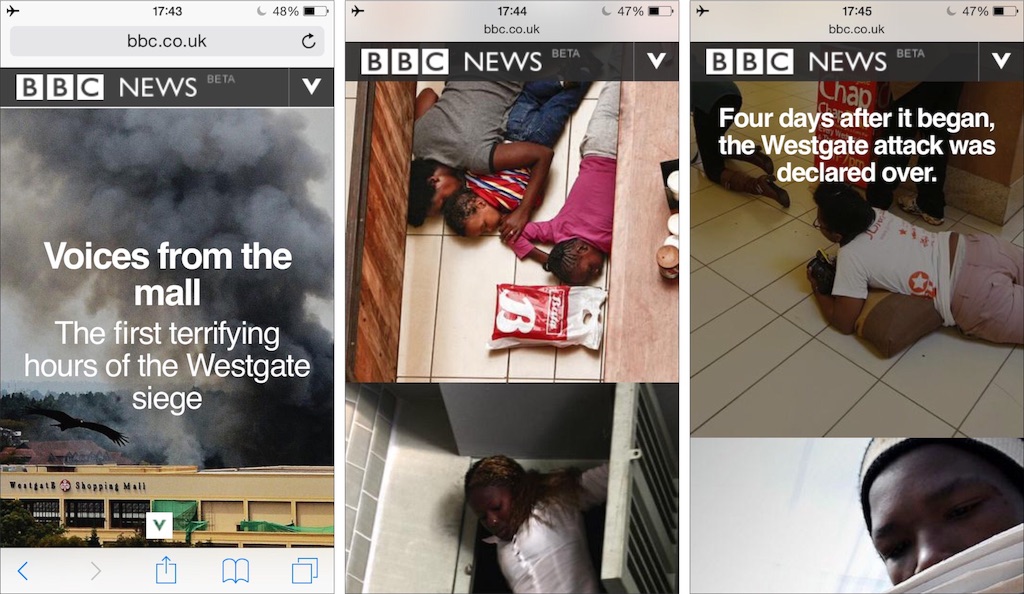
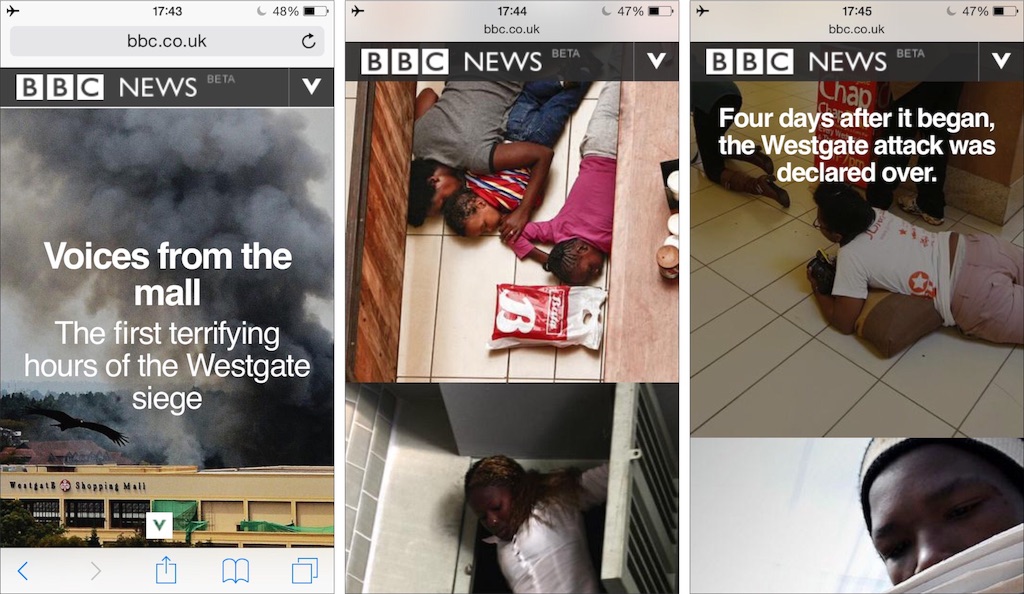
ショートハンドは、読者をストーリーに引き込む没頭型の長文コンテンツに適しており、BBCの「Voices from the mall」やガーディアンの「in the city」など多数のイマーシブ・ジャーナリズム系のコンテンツが作られました。

ショートハンドのパーソナル版「イマーシブ(Immersive)」も提供されており、ジャーナリストなどにも利用されています。

ただ、この手法は、記事の構成を考えるのが大変なのです。かなり難易度が高い。
ショートハンドでページ作成が楽になっても、スクロール効果で見せていく独特なページネーションと動的な表現を組み合わせ、印象的なシーン構成を考えていく必要があります。
そもそも動的な表現が必要かどうかも含めて。
今まで見てきたイマーシブ・ジャーナリズム系のコンテンツの多くは、視差効果やアニメーションなどが、「読む」行為の妨げになっていて、逆に没頭できないものが多かったので。
ここで失敗すると、記事の内容とは関係なく、たんに読みづらい、見づらいユーザビリティの低いコンテンツになってしまうんですね。
だから、どうしてもインタラクションデザインのプロフェッショナルが参加して、時間をかけて作り込んでいくことになります。
つまり、誰もが簡単に作成できるようなコンテンツではないわけです。
この手法でプロモーションページを作りたがってる企業は意外と多いようで、仕事としては需要過多のようですね。数は少なくても、作成できるチームなりプロダクションが限られていますので。
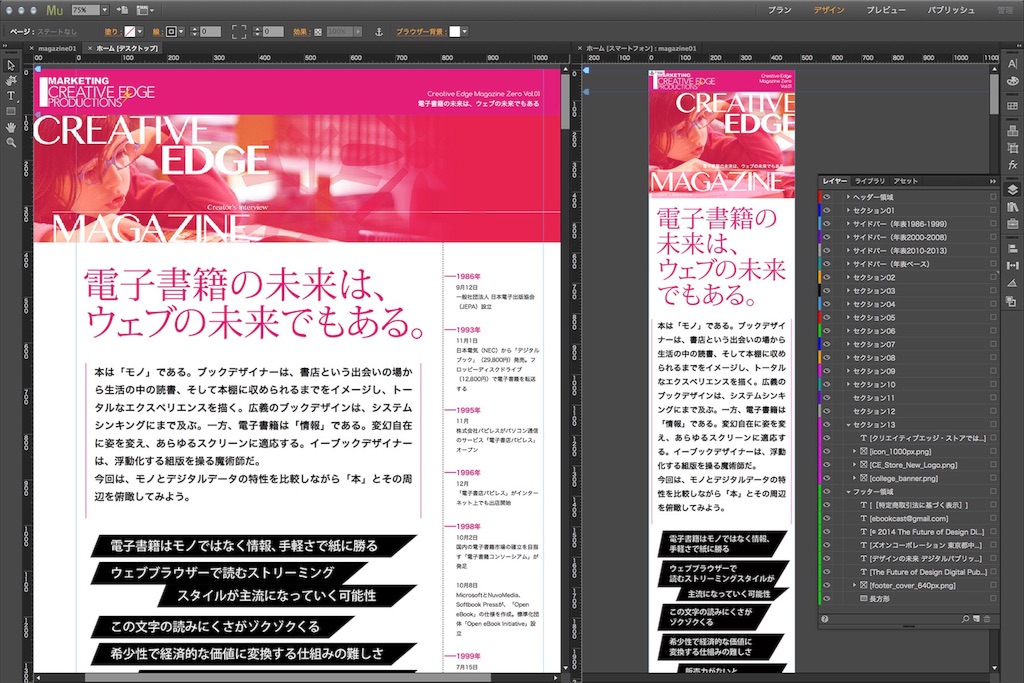
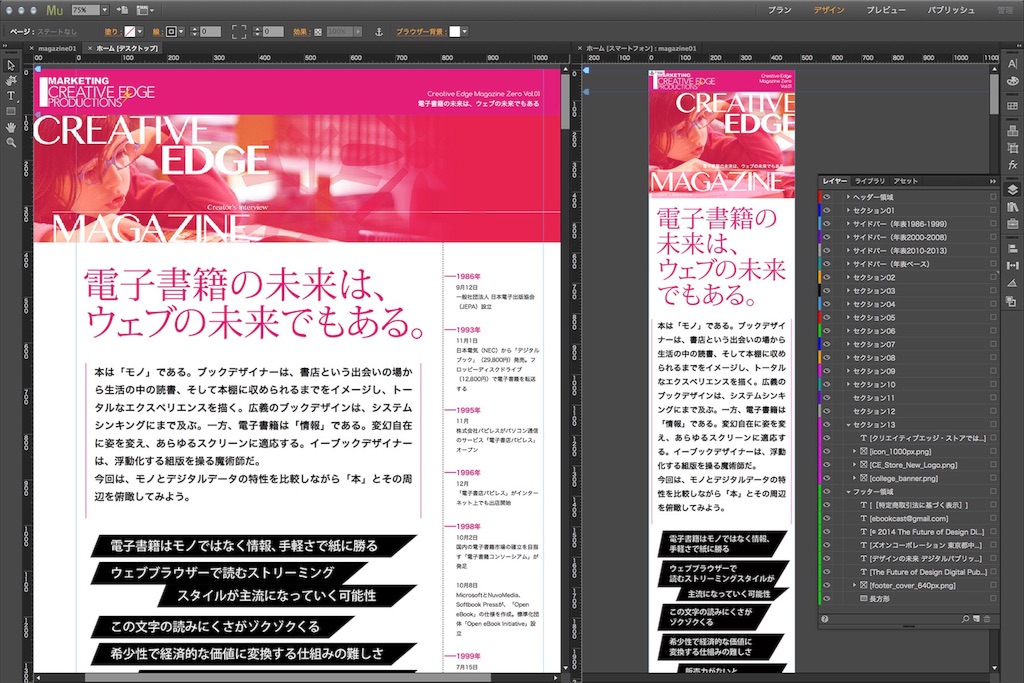
一人出版社では、デザインパターンの発想で実現できないか試行錯誤し、昨年、「シングルページマガジン( http://design-zero.tv/magazine/01/ )」というシングルロングページの量産を前提とした仕組みをAdobe Museを活用して構築し、プロトタイプをつくりました。

このシングルページマガジンの仕組みを準備中の「シンクゼロマガジン( http://design-zero.tv/complete/cesb2/webcast03/ )」で試していく予定ですが、視差効果などの過度な動的表現は避けて、図表などの見せ方に力を入れたいと思っています。
◼︎関連記事:
アナログツールで乗り越えてきた一年間
ビジネスモデルキャンバスを活用して成功した電子出版の例
スクロールで気持ちよく読める会話劇スタイル
このアプリ、機能多すぎね
マップ発想法
パソコン教室ではAndroidの専用アプリしか教えない
私は新しいHTMLのタグを提案したいと思います